Introduction
Hello after a long break. I haven’t written anything since I finally got my bachelor degree and I wanted to chill out a bit
Anyway, some time ago I made a small presentation entitled: "Programming Notes for Professionals books as a quick guides for impatient people". Presentation was about comparison between books that you can find here in regard to various language specyfications
I would like to share this knowledge also on my blog and this post will be about my view on different learning sources and approaches that I found helpful while becoming a more professional programmer
What are these books?
Basically these books were created from compiled source of StackOverflow documentation
Sadly currently StackOverflow documentation is down and it’s not accessible in a form it used to be

You can still download it and compile to more readable format but since someone did that for you it would be more of a waste of time to do it by your own
As documentation was closed in 2016 you might think that content of these books is outdated but you can still see some updates from the community. Also it’s worth mentioning that sources from which these books were compiled are still being updated but not as much as when it was over StackOverflow community input
You can see this by checking latest updated from www.goalkicker.com change log

The thing is that for repetition of knowledge before job interviews or to use these books as quick documentation replacement you can use them without a problem
Books vs Documentations
JavaScript
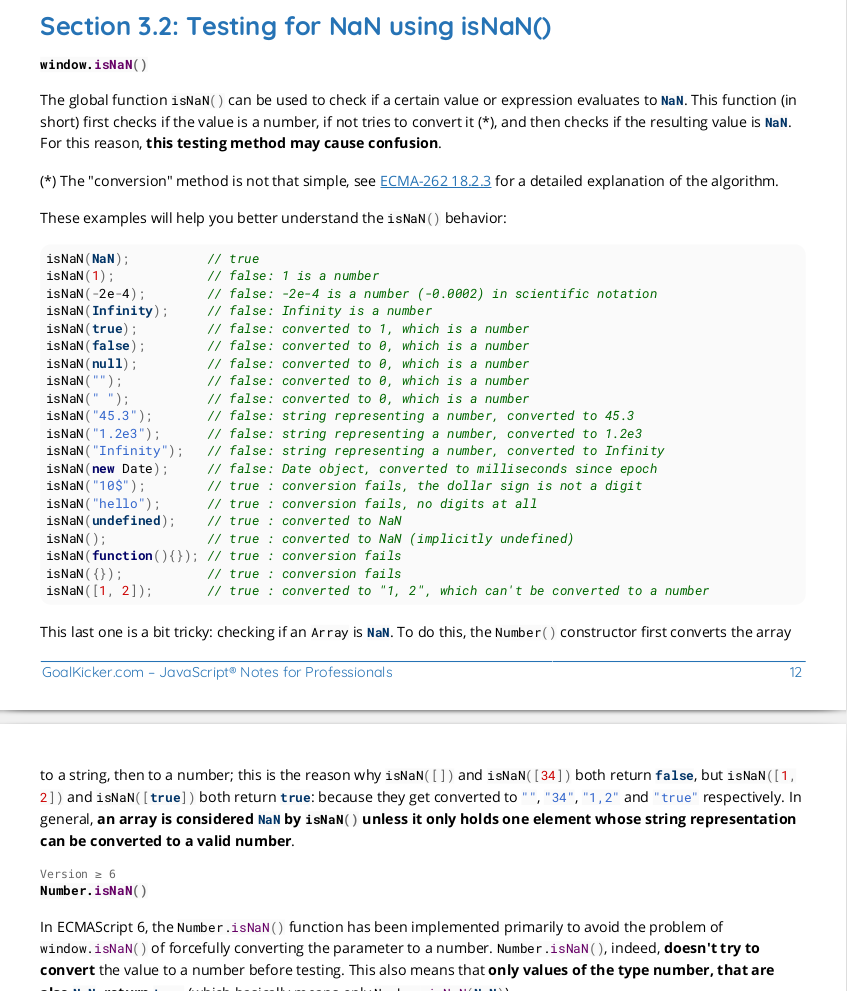
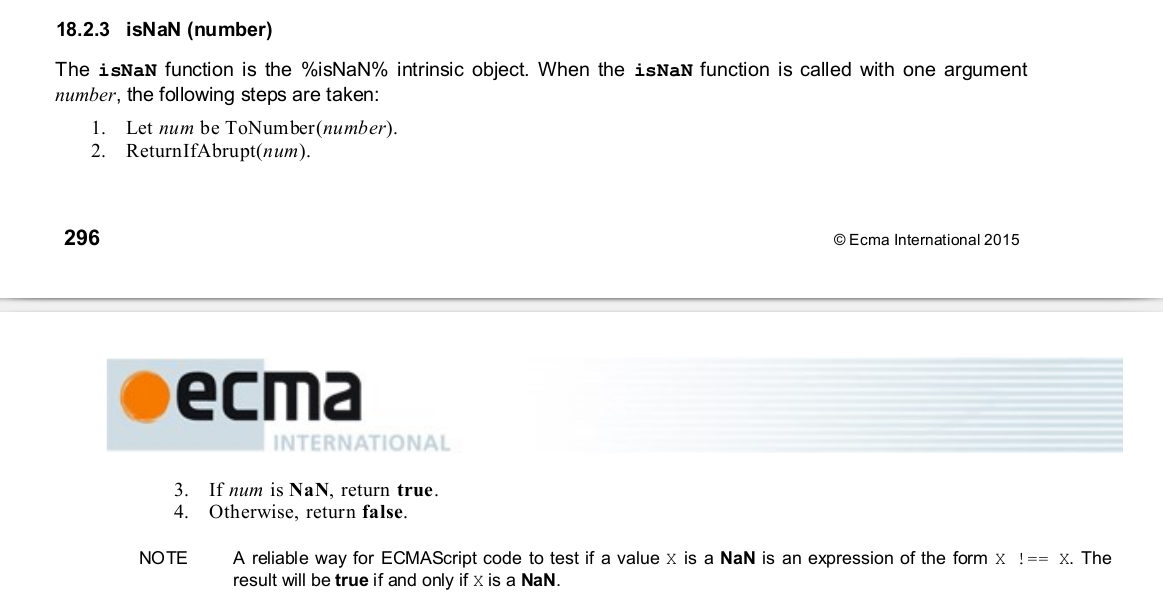
I read whole JS [1] book but here I would like to focus only on one part just to get you an idea of the difference between documentation [7] and book content
My choice here is the part describing testing if value is NaN. In JavaScript you can do it on different ways. The commonly used functions are window.isNaN and Number.isNaN. The difference is that window.isNaN checks if expression in argument evaluates to NaN
Ok but let’s go back to books content


As you can see in Notes for Professional book you not only have every possible outcome of window.isNaN for different arguments but it’s also mentioned that this method can cause confusion. Other than that you have syntax highlighting on code and generally whole page due to its formatting don’t hit you with wall of text that seems to be hard to understand
On the other hand documentation is written in notation that it’s just hard to understand and if you never read any documentation you probably would not understand what’s going on there
CSS
Another book I picked is about CSS [2]. A lot of programmers struggle with understanding of how to use CSS to style HTML and don’t make some fixes like !important or they create a lot of unnecessary div elements to style content which is inside
I think it’s because there is no good reference that they can find. I never really read documentation [3] of CSS as for almost everything I always go to MDN [4] but today I wanted to check how this documentation look like and …

As I used to read documentations from Atmega8 or other microcontrollers documentation of CSS was something I though at least should have some syntax highlighting
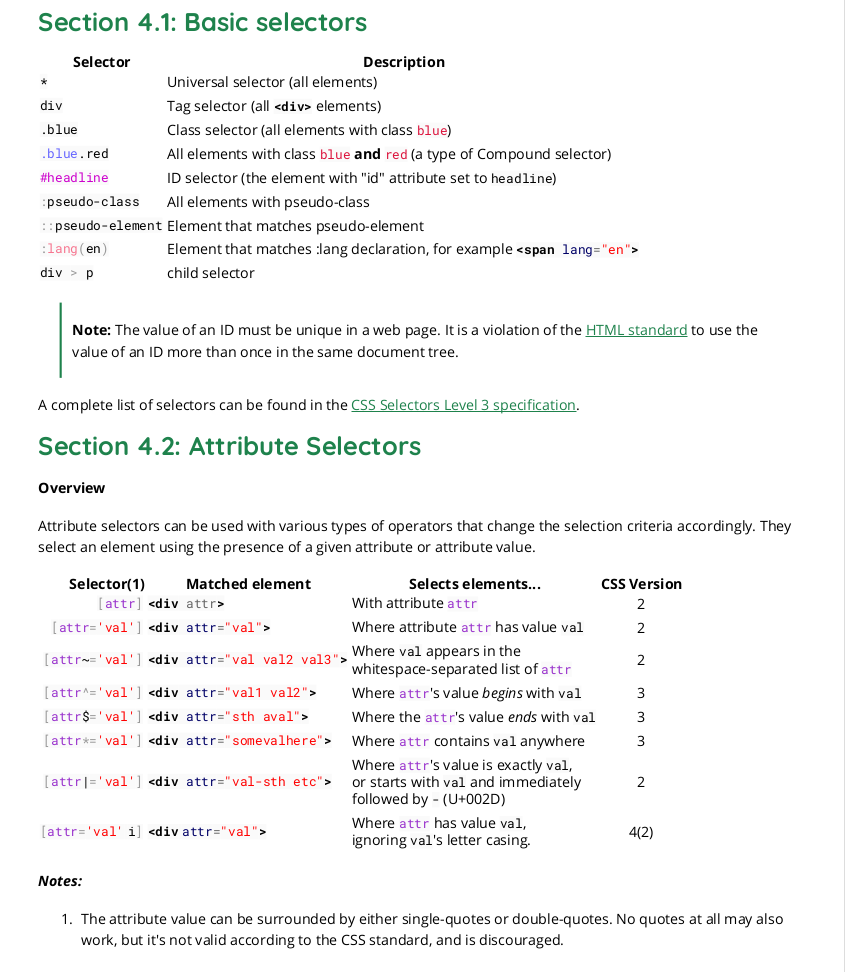
Let’s first start with CSS book to give you understanding of why I think it’s much better for Junior/Mid devs. For this I prepared screenshots of Attribute Selectors chapter
As you can see Notes for Professionals book not only have basic syntax highlighting which makes reading code so much more pleasant but it also covers all possible cases of Attribute Selectors at once. Other than that it provide JSBin examples


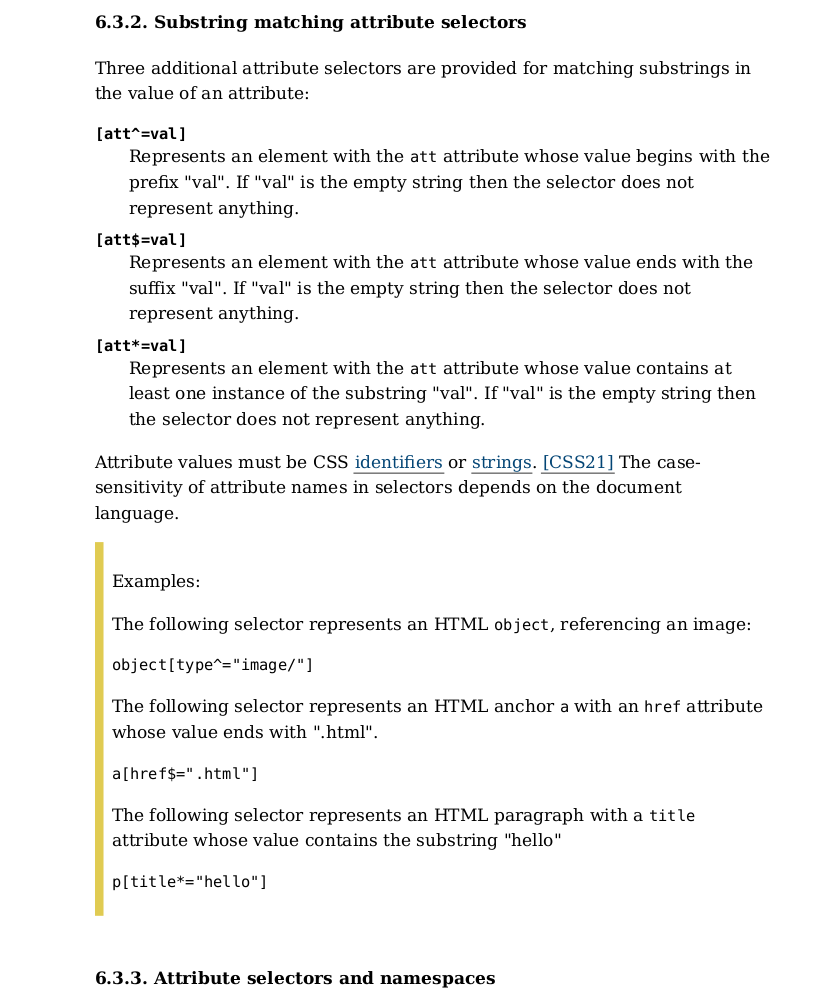
It’s another wall of text that you really need to read carefully to get understanding of how to use different Attribute Selectors
For sure it’s not your first option to pick when you want to revise knowledge for job interview or you want to start learning about CSS
Bash
Last example that I want to show you is a book about Bash [5]. Before reading this book I found that Bash is extremely unintuitive language but now I just know that I didn’t understand basics of it on the first place. After reading this book I truly loved writing scripts in Bash and whenever I need to work with files/text/linux env. it’s my first choice
Ok, but why do I think this books is really cool when it comes to describing how Bash works?
Well, let’s say you want to learn some language from scratch. To do that one of the first things you need to learn about language is how to use loops and iterate over array. It’s not so trivial in Bash and simply writing question in StackOverflow will point you to https://stackoverflow.com/questions/8880603/loop-through-an-array-of-strings-in-bash which covers a lot examples but the answers there (especially the ones on the bottom) are really confusing
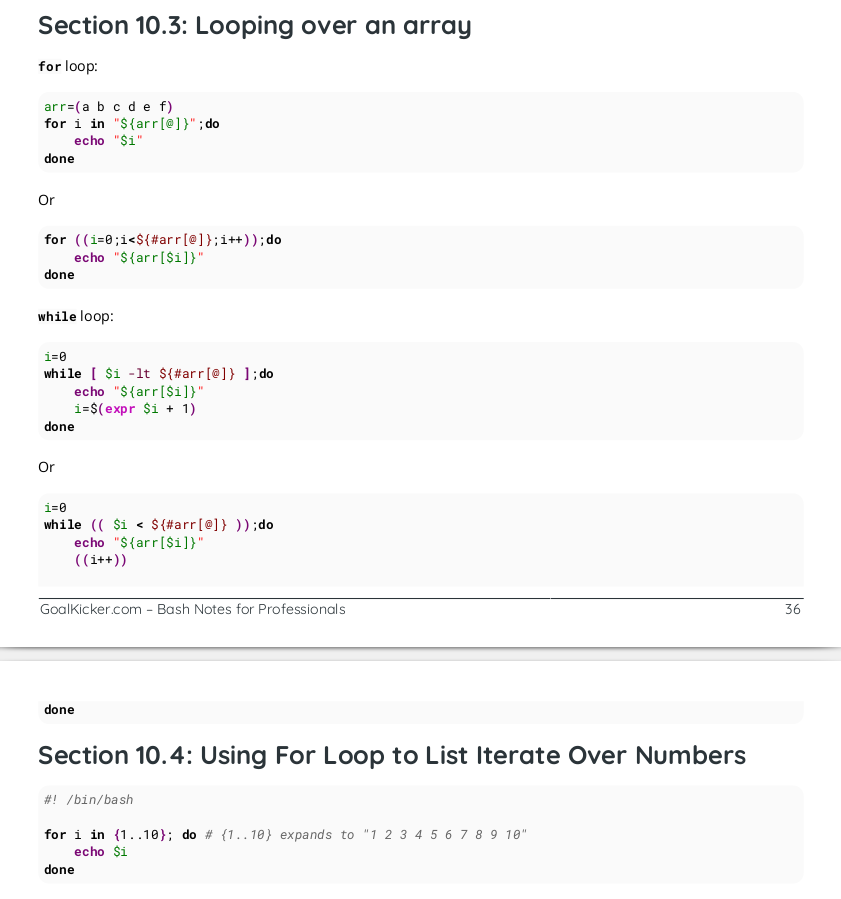
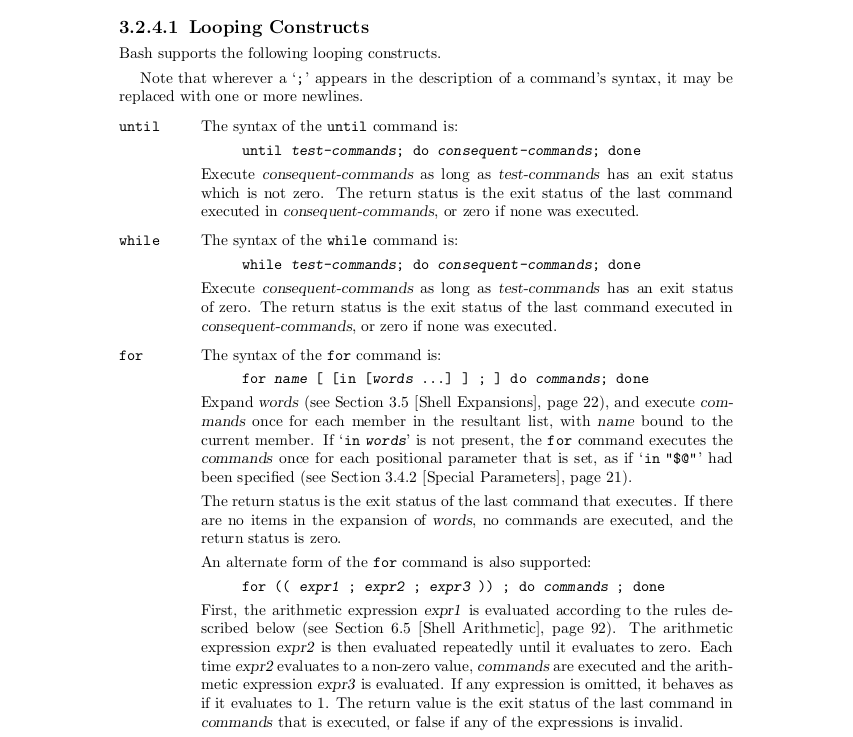
So let’s compare official Bash manual [6] with a Notes For Professionals book

You not only have examples but also all possible loops are in one place. The syntax for looping over array for i in ${array[@]} and loop based on index for (( i=0; i<${#arr[@])};i++) shows you all proper ways to do it

When it comes to documentation I couldn’t find full example of how to use loops. The only thing I found is this page I shared above
Don’t get me wrong
I’m not saying that you should not read documentation. Myself I also sometimes find them useful. The problem is that in life you might encounter situation when you need to quickly learn how to use some language. For that purpose I would not start with documentation
Even learning some language from the point zero should not involve language specyfication. If I had to start learning programming languages from beginning I would not start from documentation as some professors on my University mentioned
Conclusion
If I had to start from learning some language from beginning and I would knew similar language which allows to write in same paradigm like OOP for sure I would use one of these books. The reasons why:
- They are beginners friendly.
- There is no bullshit in them. If you want to quickly go throught language features you won’t find unnecesary words.
- All core features of languages are usually easilly described.
- These books are shorted than documentation. When you don’t have time to learn everything it’s good to pick one of these books and with learning all features without some deep dive into details.
And last thing. I shown these books to like 6 people and everyone said that they are great and let them move forward when they had to review material for job interviews or had to learn some new language
Sources
[1] “JavaScriptNotesForProfessionals.” https://goalkicker.com/JavaScriptBook/JavaScriptNotesForProfessionals.pdf
[2] “CSSNotesForProfessionals.” https://goalkicker.com/CSSBook/CSSNotesForProfessionals.pdf
[3] “Cascading Style Sheets Level 2 Revision 2 (CSS 2.2) Specification.” https://www.w3.org/TR/CSS22/css2.pdf
[4] “MDN Web Docs,” MDN Web Docs. https://developer.mozilla.org/en-US/
[5] “BashNotesForProfessionals.” https://goalkicker.com/BashBook/BashNotesForProfessionals.pdf
[6] “Bash Manual.” https://www.gnu.org/software/bash/manual/bash.pdf
[7] “ECMAScript 2015 Language Specification.” https://www.ecma-international.org/ecma-262/6.0/ECMA-262.pdf, 2015
